HTML,CSS,Javascript 環境設定
この記事では、HTML,CSS,Javascriptでホームページなどを作成する際の環境を用意する。
1. 目的
・HTML,CSS,Javascriptでホームページなどを作成する為の、テキストエディタの導入をする。
また、その環境設定を行う。
これにより、効率よく作成が可能となる。
※メモ帳でも作成は可能
目次
2. 使用するエディタ
HTML,CSS,Javascript学習するための、環境を導入する。
使用するコードエディタ:Visual Stdio Code、サクラエディタ
下記サイトからインストールする。
→Visual Studio Code – コード エディター | Microsoft Azure
使用する理由:
エディタの機能が豊富で追加できる。
色々な所で使われているため、情報も多い。
とにかく動作が軽いので、コードを編集したり、グレップで検索して修正する場合は、サクラエディタを使用した方が早く、簡単に治せる。
(組み込みの方でよく使う)
シンプルで、特に設定など必要なく、すぐ使える。
Visual Stdio Codeのインストール
参考:
・Visual Studio Codeインストール手順<Windows向け> - IT入門書籍 スッキリシリーズ
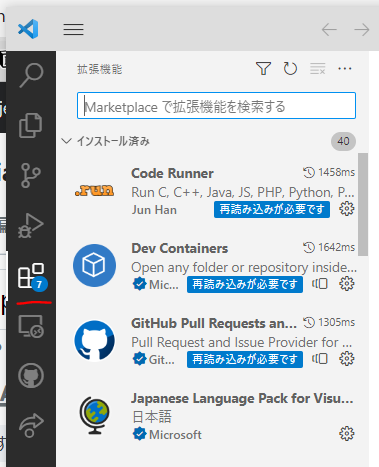
3. Visual Stdio Codeに拡張機能を導入
インストール後、下記場所で、拡張機能を追加できる。
基本的には、この拡張機能によって、自分がやりやすいように機能を追加していく。

(1) Visual Stdio Codeの日本語化
・Japaneseと検索する。
・インストールする。
・Rester Now で再起動する。