レイアウトを横並びにする
この記事では、CSSを用いて、ホームページのレイアウトを横にする方法について記載する。
1. 目的
・HTMLの要素を横並びにする方法について知る。

目次
2. 横並びにする方法
使い方
/*CSSを記載する所に記載*/ /*要素を横並びにする*/ .class名{ display: flex; } /*htmlのbodyに記載*/ <div class="class名"> <div>要素1</div> <div>要素2</div> </div>
例:
/*CSSを記載する所に記載*/ /*要素を横並びにする*/ .field{ display: flex; } /*htmlのbodyに記載*/ <div class="field"> <div>要素1</div> <div>要素2</div> </div>
3. プログラム作成(display:flexを使って横並びにする。)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>タイトル</title> <style> .box{ /* boxのサイズを指定 */ width: 5em; height: 5em; /* boxの色をskyblueに指定 */ background:skyblue; /* boxの上のカーソルを指定 */ cursor: pointer; /* boxの外側の余白を指定 */ margin: 1em 1em; /* 中央にテキストを表示 */ text-align: center; /* 行の高さを設定 */ line-height: 5; } /*要素を横並びにする*/ .field{ display: flex; } </style> </head> <body> <div>flexなし</div> <div class="box">要素1</div> <div class="box">要素2</div>
<div>flexあり</div>
<div class="field"> <div class="box">要素1</div> <div class="box">要素2</div> </div> </body> </html>
ーーーーーーーーーーーーーー
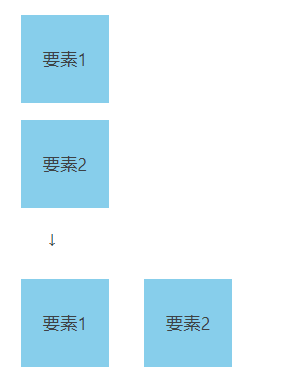
実行結果
flexあり
ーーーーーーーーーーーーーー
参考:
・line-height - CSS: カスケーディングスタイルシート | MDN
・cursor - CSS: カスケーディングスタイルシート | MDN
・marginとpaddingとは?基礎から解説!ゼロから始めるHTML/CSS講座Vol08 | CodeCampus
・【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編) : ビジネスとIT活用に役立つ情報(株式会社アーティス)
HTMLの基本の参考:
HTMLのidとは?使い方やclassとの違いについても解説 | 侍エンジニアブログ
【HTML】id属性とは? 使い方と特徴を解説 | ZeroPlus Media
関連記事
Project OKI過去のブログ一覧とか - Project_OKI’s diary
・HTML,CSS,Javascript1(環境設定:VSCodeの導入) - Project_OKI’s diary
・HTML,CSS,Javascript2(HTMLでホームページのタイトル設定と段落作成) - Project_OKI’s diary
・HTML,CSS,Javascript3(タグについて) - Project_OKI’s diary
・HTML,CSS,Javascript4(属性による機能追加について) - Project_OKI’s diary
・HTML,CSS,Javascript5(装飾:CSSの追加) - Project_OKI’s diary
[blog:g:11696248318754733918:banner]