HTMLのidとclassについて
この記事では、HTMLのidとclassについて記載する。
1. 目的
・HTMLで装飾する場合や、javascriptを使用する場合などに、idやclassがよく使われる。
このidとclassの意味、使い方について理解する。
目次
2. idとは
・HTMLで使用する属性の一つ
・通常属性には機能があるが、idは機能がない空の属性で、名前を付けられる。
・idで付けた名前にCSSやjavascriptで装飾や操作などが出来る。
・1つのページに同じ名前のidは一つだけ設定が可能。
(同じ名前を使う場合はclassを使用する。)
3.idの使い方
<タグ id="id名"> </タグ>
例:
<p id="test">test</p>
・これで、testという名前のidが作成される。
このidにCSSで修飾する場合
#id名{ スタイルを記述(CSS) }
例:
#test{
color: red;
}
これで、testというidの名前が付いた所が赤色になる。
4.プログラムの作成(idを使用し、文字の装飾をする。)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hellow world</title> <style> /* CSS記載 */ #test{ color: red; background: pink; width: 150px; height:150px; position:relative; top:50px; left:50px; } </style> </head> <body> <p>通常pタグ1</p> <p id="test">pタグに属性付与</p> </body> </html>
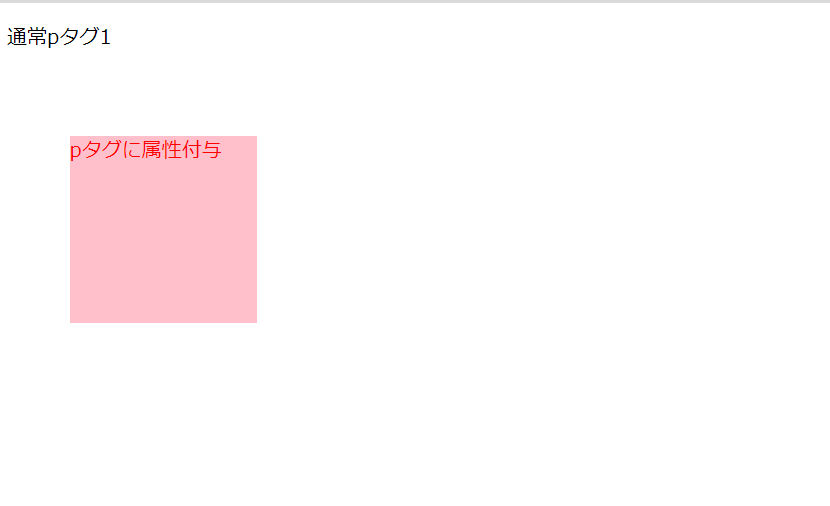
実行結果

・idに、文字の色を赤、バックグランドをピンクに指定し、150px×150pxの背景を追加した。
・このように、CSSによって、文字の装飾などが出来る。
5.classの使い方
・HTMLで使用する属性の一つ
・通常属性には機能があるが、idは機能がない空の属性で、名前を付けられる。
・classで付けた名前にCSSやjavascriptで装飾や操作などが出来る。
・idと違い、1つのページに同じ名前のclassを複数使用可能。
6.classの使い方
<タグ class="class名"> </タグ>
例:
<p class="test2">test</p>
・これで、test2という名前のclassが作成される。
このclassにCSSで修飾する場合
.class名{ スタイルを記述(CSS) }
例:
.test2{
color: red;
}
これで、test2というclassの名前が付いた所が赤色になる。
7.プログラムの作成(classを使用し、文字の装飾をする。)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hellow world</title> <style> /* CSS記載 */ #test{ color: red; background: pink; width: 150px; height:150px; position:relative; top:50px; left:50px; } .test2{ color: blue; background: pink; width: 15px; height:15px; position:relative; top:60px; left:60px; } </style> </head> <body> <p>通常pタグ1</p> <p id="test">pタグに属性付与</p> <p class="test2">p2</p> </body> </html>
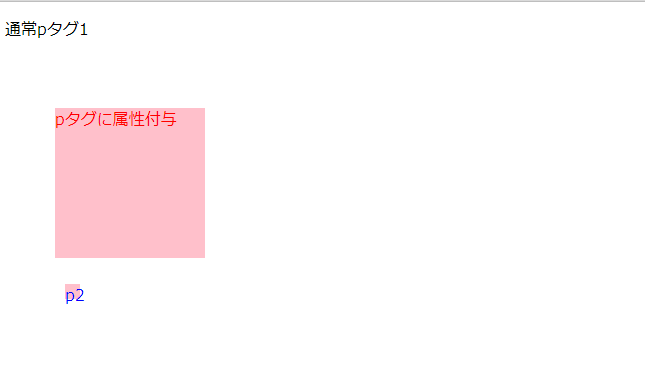
実行結果

使いたい機能などから必要なタグと属性について、下記を見ると良い。
HTMLの基本の参考:
HTMLのidとは?使い方やclassとの違いについても解説 | 侍エンジニアブログ
【HTML】id属性とは? 使い方と特徴を解説 | ZeroPlus Media
関連記事
Project OKI過去のブログ一覧とか - Project_OKI’s diary
・HTML,CSS,Javascript1(環境設定:VSCodeの導入) - Project_OKI’s diary
・HTML,CSS,Javascript2(HTMLでホームページのタイトル設定と段落作成) - Project_OKI’s diary
・HTML,CSS,Javascript3(タグについて) - Project_OKI’s diary
・HTML,CSS,Javascript4(属性による機能追加について) - Project_OKI’s diary
・HTML,CSS,Javascript5(装飾:CSSの追加) - Project_OKI’s diary